CSS
CSS 그리드 레이아웃
sorarar
2023. 2. 28. 21:34
320x100
반응형
무계획성인 나는 블로깅주제 선정이 어려워서 마법의 소라고동님한테 물어봤다.. ㅎㅎ

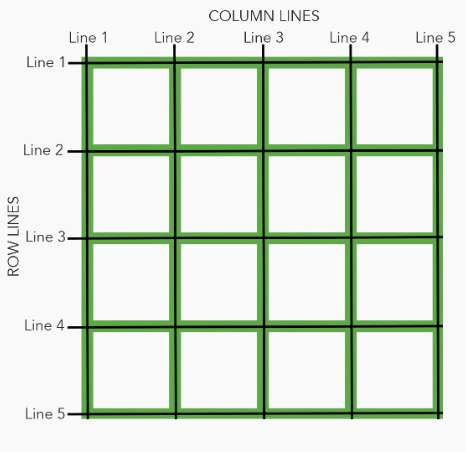
Grid는 두 방향(가로-세로) 2차원 레이아웃 시스템이다
하나의 그리드은 대게 columns, rows로 구성되며, 각 행과 열 사이에 공백이 있는데, 대게는 이를 일컬어 gutters라고 부른다

| 속성 | 의미 |
| display | 그리드 컨테이너(Container)를 정의 |
| grid-template-rows | 명시적 행(Track)의 크기를 정의 |
| grid-template-columns | 명시적 열(Track)의 크기를 정의 |
| grid-template-areas | 영역(Area) 이름을 참조해 템플릿 생성 |
| grid-template | grid-template-xxx의 단축 속성 |
| row-gap(grid-row-gap) | 행과 행 사이의 간격(Line)을 정의 |
| column-gap(grid-column-gap) | 열과 열 사이의 간격(Line)을 정의 |
| gap(grid-gap) | xxx-gap의 단축 속성 |
| grid-auto-rows | 암시적인 행(Track)의 크기를 정의 |
| grid-auto-columns | 암시적인 열(Track)의 크기를 정의 |
| grid-auto-flow | 자동 배치 알고리즘 방식을 정의 |
| grid | grid-template-xxx과 grid-auto-xxx의 단축 속성 |
| align-content | 그리드 콘텐츠(Grid Contents)를 수직(열 축) 정렬 |
| justify-content | 그리드 콘텐츠를 수평(행 축) 정렬 |
| place-content | align-content와 justify-content의 단축 속성 |
| align-items | 그리드 아이템(Items)들을 수직(열 축) 정렬 |
| justify-items | 그리드 아이템들을 수평(행 축) 정렬 |
| place-items | align-items와 justify-items의 단축 속성 |
그리드 컨테이너
-그리드 방식으로 레이아웃을 결정할 요소
그리드 아이템
-그리드 컨테이너 내부에서 그리드 방식으로 배치되는 요소
display: grid
- 컨테이너의 직계 자식 전체가 그리드 아이템이 된다,기본적으로 블록레벨 컨테이너다
.container {
display: grid;
/* display: inline-grid; */
}
grid-template-columns
- 컨테이너 츠랙중 열 트랙내 아이템 크기와 갯수를 지정
- 기본적인 진행 방향은 왼쪽에서 오른쪽
grid-template-rows
- 컨테이너 츠랙중 행 트랙내 아이템 크기와 갯수를 지정
- 기본적인 진행 방향은 위쪽에서 아래쪽
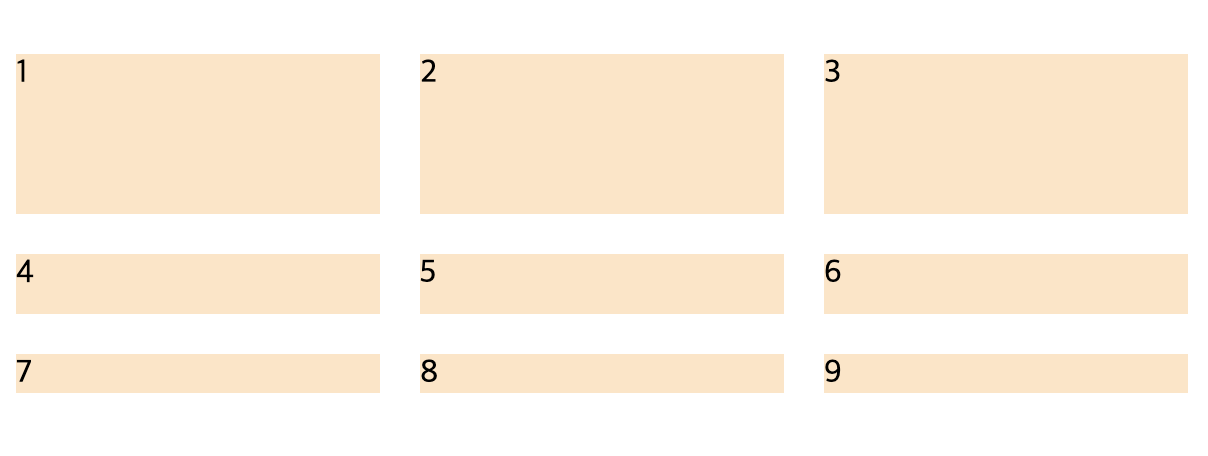
.grid-container {
display: grid;
grid-template-rows: 100px 50px 1fr;
grid-template-columns: repeat(3, 1fr);
gap:20px;
}fr (fraction):사용할수 있는 공간에서 비율을 나누겠다=>숫자 비율대로 트랙의 크기를 나눈다

=>3개의 열과 3개의 행으로 이루어져 있으며, 각 열은 동일한 너비를 갖는다
첫 번째 행은 100 픽셀 높이, 두 번째 행은 50 픽셀 높이, 그리고 마지막 행은 남은 공간을 차지하도록 설정됩니다.
gap(grid-gap)
- 아이템 사이의 간격을 지정하는 속성
- row-gap과 colum-gap의 단축 속성
트랙관련함수
- repeat():반복되는 값을 자동으로 처리할수 있다
repeat(반복횟수, 반복값)=>repeat(5, 1fr)= 1fr 1fr 1fr 1fr 1fr - minmax():최솟값과 최댓값을 각각 지정할수 있다
=>minmax(100px, auto)=최소한 100px, 최대는 자동으로(auto) 늘어난다 - auto-fill&auto-fit:반응형을 고려해 사용할수있다 (함수x)
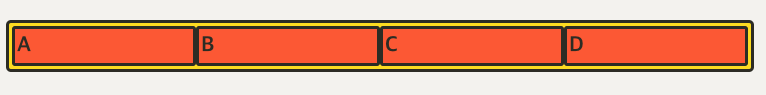
.container {
grid-template-columns: repeat(auto-fill, minmax(20%, auto));
}auto-fill의 크기를 20%로 설정했을때, 1개의 row에는 5개의 셀이들어가야하는데 셀 개수가 5개가 모자라면 공간이 남고

auto-fit사용하면 남은 공간을 채운다

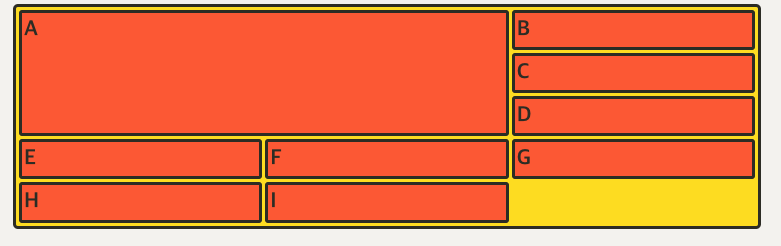
grid-columns&row
- 그리드 줄 번호를 이용해 아이템을 배치할수 있다(아이템에 적용하는 속성)

.item:nth-child(1) {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}
.item:nth-child(1) {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
.item:nth-child(1) {
/* 1번 라인에서 2칸 */
grid-column: 1 / span 2;
/* 1번 라인에서 3칸 */
grid-row: 1 / span 3;
}
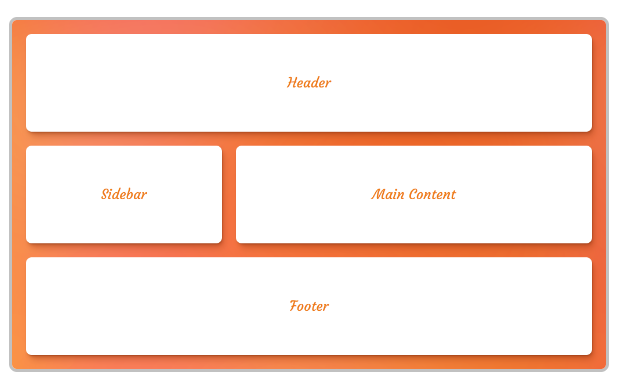
grid-template-areas&grid-areas
- grid-template-areas:그리드 영역의 이름을 이용해 레이아웃 형태를 정의할 수 있다
- 빈공간을 만들고 싶으면 마침표(.)로 채우면된다
.grid {
display: grid;
grid-template-areas:
"header header header"
"sidebar main main"
"footer footer footer";
}
header {
grid-area: header;
}
aside {
grid-area: sidebar;
}
main {
grid-area: main;
}
footer {
grid-area: footer;
}
그리드 속성은 너무 많다.. 나머지는 필요할때 구글링하는걸로
728x90
반응형