파이어베이스를 사용할 일이 생겨서 쓰기 시작했는데 자꾸 잊어버려서 기록으로 남길려고 한다.. ㅎㅎ
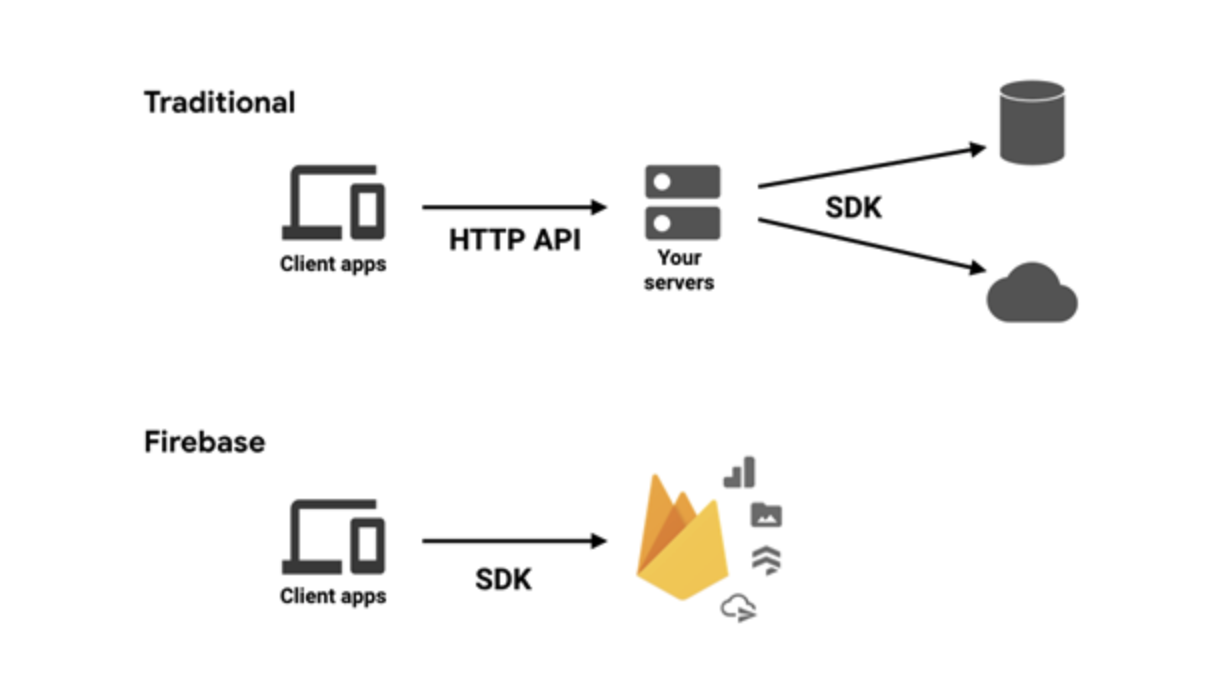
웹과 모바일 개발에 필요한 기능을 제공하는 BaaS(Backend as a Service)이다
=>백엔드 개발을 통해 서버를 따로 설계, 구현하지 않고 프론트엔드 개발에 집중할 수 있도록 도와주는 서비스
Firestore는 NoSQL(관계형 데이터베이스) 데이터베이스의 한종류이다

Firebase Firestore에서의 NoSQL
비정형 데이터 저장
-데이터를 JSON 형식의 문서로 저장하며 각문서는 컬렉션 내에 저당되며 문서의 필드와 값의 쌍으로 구성된다
스키마 ❌
-관계형 데이터베이스와 달리 고정된 스키마가 없어 데이터 모델을 유연하게 조정하거나 확장시킬수 있다
분산 데이터베이스
-클라우드 기반 분산 데이터 베이스로서 여러 지역에 데이터를 복제하여 빠른 읽기 쓰기 성능을 제공한다
실시간 업데이트
-실시간 데이터베이스로 데이터 변경 사항을 감지하고 구독하는 클라이언트에 업데이트를 자동으로 푸시할수 있다=> 실시간 채팅,실시간 대시보드와 같은 실시간 기능을 쉽게 구현가능
쿼리 및 인덱싱
-쿼리 기능을 제공하여 데이터를 유연하게 조회할 수있고 인덱싱은 퀴리 성능을 향상시켜준다
보안규칙
-보안 규칙을 통해 데이터 접근을 제어 하고 어떤사용자가 어떤 데이터에 액세스 할 수 있는지 정의 할수 있다
오프라인 동기화
-오프라인 상태일 때도 데이터를 동기화 할수 있는 기능을 제공한다
0.1. 파이어베이스 초기화
<bash />
import {initializeApp} from "firebase/app";//제공된 구성으로 Firebase 앱을 초기화
import {getFirestore} from "firebase/firestore";// Firestore 서비스 인스턴스를 가져온다
//firebaseConfig 객체에는 Firebase 프로젝트의 구성 정보가 포함
//이 구성에는 API 키, 프로젝트 ID, 인증 도메인 등의 정보가 포함
const firebaseConfig = {
apiKey: process.env.REACT_APP_API_KEY, //Firebase 프로젝트를 식별하기 위한 API 키 이 키를 사용하여 Firebase 서비스에 접근하고 인증
authDomain: process.env.REACT_APP_AUTH_DOMAIN, // Firebase 인증 시스템의 도메인,사용자 인증과 관련된 작업에 사용
projectId: process.env.REACT_APP_PROJECT_ID, // Firebase 프로젝트의 고유 식별자인 프로젝트 ID
storageBucket: process.env.REACT_APP_STORAGE_BUCKET, //: Firebase Storage 서비스에서 파일을 저장하는 데 사용되는 스토리지 버킷의 이름
messagingSenderId: process.env.REACT_APP_MESSAGIN_ID, //Firebase Cloud Messaging (FCM)을 통해 푸시 알림을 보낼 때 사용되는 메시지 발신자 ID
appId: process.env.REACT_APP_APP_ID, // Firebase 프로젝트와 연결된 앱의 고유한 식별자인 앱 ID, ID를 사용하여 앱이 Firebase 프로젝트와 연동되었음을 나타낸다
measurementId: process.env.REACT_APP_MEASUREMENT_ID, //Firebase Analytics와 관련된 이벤트 추적을 위한 측정 ID. 앱의 사용자 동작 및 행동을 분석하는 데 사용
};
// Initialize Firebase
const firebaseApp = initializeApp(firebaseConfig);// 앱을 초기화하면 제공된 구성으로 Firebase가 초기화
const firebaseAuth = getAuth(firebaseApp);//Firebase 인증의 인스턴스,이 인스턴스를 사용하여 사용자 인증 관리, 회원가입, 로그인 및 사용자의 인증 상태 확인과 같은 작업을 수행
export const dbService = getFirestore(firebaseApp);// Firestore와 상호 작용하여 실시간 클라우드 데이터베이스를 다룰 수 있다
export {firebaseAuth};
1. Firestore
구조
<bash />- 컬렉션: users - 도큐먼트: user1 - 필드: username, email, ... - 서브컬렉션: posts - 도큐먼트: post1, post2, ... - 필드: title, content, createdAt, ... - 도큐먼트: user2 - 필드: username, email, ... - 서브컬렉션: posts - 도큐먼트: post3, post4, ... - 필드: title, content, createdAt, ...
1.1. 데이터 추가
-컬렉션에 저장되는 문서에 데이터를 저장한다
-collection:컬렉션에 대한 참조를 생성(실제 제이터를 포함하지 않으며 단순히 데이터 베이스의 특정 위치를 가리키는 포인터 역할을 한다,실제 컨테이너❌)
-addDoc:두개의 인수를 받을수 있으며 첫 번째 인수는 컬렉션 참조이고, 두 번째 인수는 데이터 객체여야 한다
<bash />
// "info" 컬렉션에 새로운 문서 추가=>info 라는 컬렉션에 대한 참조를 생성하는 코드 이다
const collectionRef = collection(db, "info");
// users 콜렉션에 { name: 'he', age: 30 }인 row를 추가
const addData = async () => {
try {
const data = await addDoc(collectionRef, { name: 'he', age: 30
console.log(res);
} catch (e) {
console.log(e);
}
};
return <button onClick={addData}>추가</button>;
}
1.2. 데이터 읽기
-doc: Firestore 데이터베이스의 특정 문서에 대한 참조를 생성
-getDoc:참조할 문서를 가리키는 스냅샵을 비동기적으로 가져 온다
-exists():문서가 실제로 존재하는지 확인=>boolean
-data():호출하여 문서의 데이터를 가져온다
<bash />
const getDataList = async () => {
//특정 문서를 가리키는 DocumentReference 생성하기 위해 사용된는 함수로 두개이상의 인자를 받는다
const listDocRef = doc(dbService, "nweets", "list");
const listDocSnapshot = await getDoc(listDocRef);
if (listDocSnapshot.exists()) {
const listData = listDocSnapshot.data();
// const texts = listData.texts;
// "createdAt" 필드를 기준으로 최신순으로 정렬
const sortedTexts = Object.values(listData).sort((a, b) => (a.createdAt > b.createdAt ? -1 : 1));
setData(sortedTexts);
}
};
1.3. 데이터 업데이트
-updateDoc:기존 문서 데이터에 제공된 데이터를 덮어씌우지 않고 업데이트 하며 제공된 필드만 업데이트 한다
<bash />
import { updateDoc, doc } from "firebase/firestore/lite";
const update = async (id) => {
// 원하는 데이터 가져옴
const userDoc = doc(db, "info", id);
try {
const res = await updateDoc(userDoc, { name: "hihi});
console.log(res);
} catch (e) {
console.log(e);
} finally {
console.log("end");
}
};
1.4. 데이터 삭제
-deleteDoc:해당 문서가 삭제된다 반환값은 없으며 삭제 작업이 성공하면 undefined를 반환한다
<bash />
import { deleteDoc, doc } from "firebase/firestore/lite";
const deleteUser = async (id) => {
const userDoc = doc(db, "info", id);
try {
const res = await deleteDoc(userDoc);
console.log(res);
} catch (e) {
console.log(e);
} finally {
console.log("end");
}
};'기타' 카테고리의 다른 글
| manifest.json 이란 (4) | 2023.11.03 |
|---|---|
| 파이어베이스 파헤치기-2 (7) | 2023.09.10 |
| TDD (0) | 2022.12.02 |
| figma (0) | 2022.10.26 |