320x100
반응형
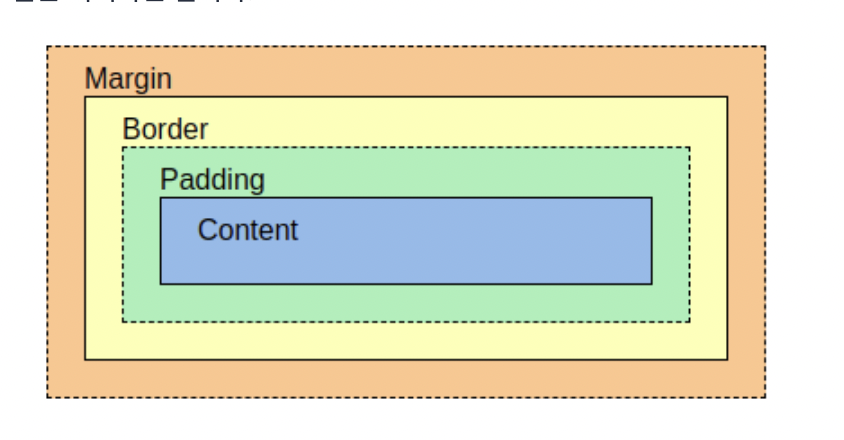
박스 모델은 테두리(border)와 내용(content) 그리고 안쪽 여백(padding)과 바깥쪽 여백(margin)의 네 가지 요소로 구성됩니다. 각 요소는 상, 하, 좌, 우 네 영역을 개별적으로 설정할 수 있다
.

Contents box - 콘텐츠 영역으로 텍스트 및 이미지의 실제 영역
Padding box - 테투리와 콘텐츠 사이의 안쪽 여백.
:각각의 값은 top, right, bottom, left로 시계방향입니다.
p { border: 10px 20px 30px 40px;}
Border box - 박스를 둘러싼 테투리 영역.
:테두리는 심미적인 용도 외에도, 개발 과정에서도 매우 의미 있게 사용한다. 각 영역이 차지하는 크기를 파악하기 위해, 레이아웃을 만들면서 그 크기를 시각적으로 확인할 수 있도록 만든다. 테두리를 실선으로 확인할 수 있다
p { border: 1px solid red;}
Margin box - 박스의 외부 영역으로 바로 앞 박스와의 여백.
:각각의 값은 top, right, bottom, left로 시계방향입니다.
p { margin: 10px 20px 30px 40px;}
1. 박스 크기
박스요소에 크기를 지정하면 기본적으로 콘텐츠 영역에 적용 된다 그러나 실제 박스의 크기는 border, margin, padding을 모두 더해야 하기 때문에 각각의 박스를 적절하게 배치 하려면 이들 크기가 함께 고려해야 함
2. border 속성
order-width
테두리 두께를 지정하는 속성으로 상하좌우 네 영역을 개별적으로 설정하거나 상하, 좌우를 묶어서 설정할 수 있다
border-style
테두리의 모양을 지정하는 속성으로 실선, 점선, 이중선 등을 사용할 수 있고 4곳의 테두리를 각각 다르게 지정할수도 있다
border-color
테두리의 색상을 지정하는 속성으로 일반적인 컬러 속성을 이용해 색상을 지정
border-radius
테두리의 모서리를 둥글게 만들기 위한 속성 입니다. 반지름의 크기를 px 이나 % 등의 단위를 이용해 지정
3. 박스사이징
속성은 요소의 너비와 높이를 계산하는 '방법'을 지정한다.
- content-box(기본값):
:개발자가 지정한 크기가 요소(element) 만의 크기가 됩니다.(padding, border, margin제외)
=>바깥쪽으로 border, padding 덧붙이기 - border-box
:개발자가 지정한 크기가 요소(element) + padding + border 의 크기가 됩니다.(margin 제외)
=>지정한 요소 크기의 안쪽으로 border, padding 덧붙이기,대부분의 경우 border-box를 사용해서 요소 크기 조절이 편하도록 한 다

4. 블럭과 인라인 인라인 블럭의 차이

728x90
반응형
'CSS' 카테고리의 다른 글
| CSS 그리드 레이아웃 (5) | 2023.02.28 |
|---|---|
| css flex (이해해야할것) (0) | 2022.08.30 |
| css 길이단위 (0) | 2022.08.26 |
| css selector (0) | 2022.08.26 |
| css 개념 (0) | 2022.08.26 |